時間:05-16
欄目:SEO優化
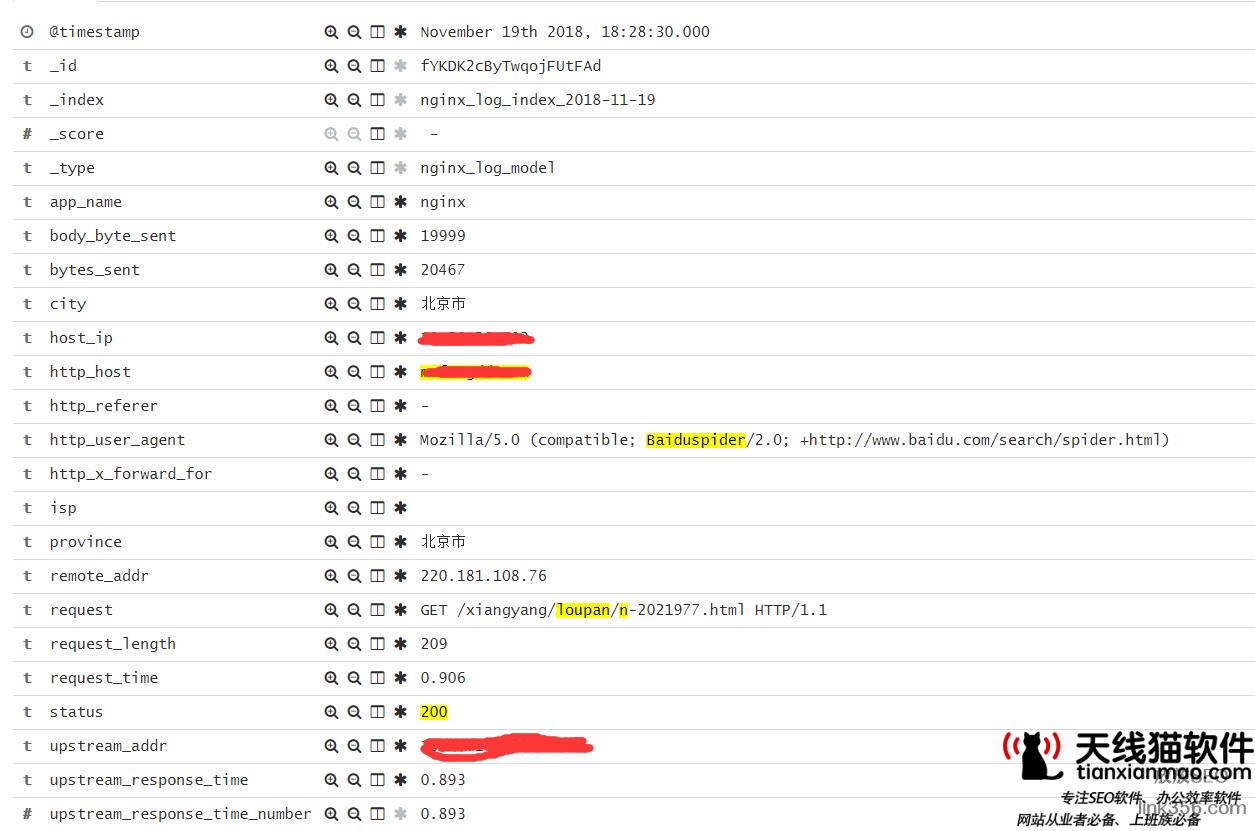
單頁應用并不是一個全新發明的技術,而是隨著互聯網的發展,越來越受web開發者歡迎,單頁應用的體驗可以模擬原生應用,一次開發,多端兼容,效果酷炫,節省成本。然而,由于單頁應用基本全部使用JS,受制于SEO效果,目前國內使用單頁應頁技術的網站還是少之又少。在已知使用單頁應用的站點中,攜程旅行的SEO效果一直不錯,那么今天,我們分享了單頁應用SEO解決四大方案,其中第四套是目前攜程旅行采用的技術方案,監控數據表明效果符合預期:
一、單頁應用?此SPA不是彼SPA…
我們所說的“單頁應用”都為SinglePageApplication的直譯,基本市面上“單頁面應用”、“OnePageApplication”、“SPA”及某些語境下的“webapp”都是指這一類移動站點。
那么典型的SPA是什么樣子?我們用手機看看這條URL,cc-ng-z.azurewebsites.net/,可以衍生想象一下乘以N倍的:切換頁面無需加載的效果,HTML和JS無法比擬的動畫,以及對原生APP的追求……
*案例采用了angularJS這個鼎鼎大名的框架
關于HTML5及單頁應用的處境,推薦以下兩篇文章,第二篇實際上是百度UMX寫的,但是現在原文刪掉了,可以對自己的移動站點在技術架構上有個抉擇和處理:
HTML5移動應用開發的生態環境簡介
論WebApp、HybridApp以及NativeApp的設計差異
二,高科技永遠連累我們干苦力的
為什么這么寫,因為SPA對SEO損傷很大,非常大。
優點當然毋庸置疑:效果酷炫,我在視覺和產品面前無從反駁;性能高速度快,全JS嘛當然快,我在運維和產品面前無言以對;運算分散,異步加載,又省硬件又省流量,我在開發和產品面前徹底投降;JS前后端,一個人干一個站的活兒——關于這一點,我在老板、HR和產品面前哭的像一個孩子。總之,在各路人馬的一番碾壓后,我手里的網站改版了,一個SPA誕生了。
問題接踵而來:我發現所有頁面都變成了全JS生成;所有URL中參數前面都被#分割;第三方統計系統無法再正常工作;PC和移動的適配正則全部失效了;所有人都興奮了,只有你,做SEO的、做網站優化的,欲哭無淚。
實際上我觀察下來,只要使用了SPA架構的站點或多或少收到傷害,當看到有些大站點沒做處理,只有可能搜索對于他們是個微不足道的渠道,比如錘子手機官網甚至不可思議地在PC站點上使用了類似架構,我相信他們的索引是有點問題的。這讓我想到知乎上一個問題,說AMAZON的URL那么亂(當時)是因為他們不注重SEO嗎?答案是不是,是他們更注重tracking。同理,SPA帶來的優點勝過SEO,我被PK掉了。
三,求人不如求己
在SPA項目面前,我發現我被放在了所有人的對立面,無法抗拒這種時髦架構的上線,當然不得不說效果確實比WAP即視感的站點高端和好用太多,不要螳臂當車逆歷史車輪而動。既然反抗也很痛,那么享受吧!我知道,我還和搜索引擎在一起;老板要的是解決方案,當然回滾這種方案會讓我先滾。
讓我們看看一個典型的SPA網站架構,和傳統的服務端生成內容不同,在傳統的網站,當你發起請求的時候,頁面的組裝是在服務器上完成的,反饋給瀏覽器的是已經完成組裝的HTML內容;而之于SPA,服務端負責了數據和素材的存儲,頁面的邏輯執行和組裝是在瀏覽器上通過Javascript完成和呈現的,這也就意味著,SPA不需要請求→接受、請求→接受、請求→接受、請求→接受這樣玩了。完全憑借本地數據,即可完成基本的頁面請求和訪問。
基于此,當某人需要像APP那樣切換頁面但不刷新,并要在此基礎上做文章時,#(井號)這個奇葩的符號粉墨登場,完成了“又要本地傳輸數據又不需要刷新頁面”這個奇葩需求的歷史任務,給單頁應用的可抓取性重重一擊。整個SPA的網站,URL不可抓取,頁面內容不可抓取,糟透了。
解決思路倒也簡單,圍繞全JS和URL可用解決問題。
【方案一:盡人皆知的Google抓取AJAX方案】
如何讓搜索引擎抓取AJAX內容?

AproposalformakingAJAXcrawlable

Google給了官方指導,并在Twitter上做了個很大的case,但后來T家放棄了,我想更多是T戰略上的放棄。騰訊的ISUX博客上也曾經推廣過這種方式,居然是在2021年,如下文:單頁應用的SEO淺談
總的來說,這種方案可以兼容Google,假如資源實在有限,有著能抓多少是多少的心態,可以試試。主要不幸的是,5年前Google已和我們再見了
【方案二:再做一個服務端生成內容的鏡像網站】
說實話,量級不大的網站并且極度依靠搜索引擎這個渠道的情況下,這不失為一種方案,第一,蜘蛛絕對可抓取;第二,URL規則的完全可控(要知道現在流行的路由方式,在配置URL規則上相對于URLrewrite是有天生缺陷的);第三,SPA模式URL衍生的所有問題不再是問題。
但是面臨的問題也令我望而卻步:我要說服team再維護一個一模一樣的網站,不是做完了事,是維護,這意味著修Bug要有資源修,改版要有資源改(能說服自己搜索進來然后點兩下看到的網站不一樣嗎?)、所有相關功能的測試、發布、常規測試,都要耦合在一起,當站點大到一定程度,流程前所未有地臃腫,推進無休止的爭吵,所有煩惱包圍著我,讓我想靜靜。我預計自己會累垮,即使搞定了所有的資源,網站優化人員自身也將面臨著非常繁重的工作,兩個網站怎么融合,適配跳轉怎么設定,是否需要主動判定蜘蛛展現不同的內容,內鏈入口怎么放,都是耦合,且是硬耦合,網站大了頁面多了,越做耦合越多,以后一碰就是坑。
【方案三:HTML5history中的PushState】
還好,開發大大們總是不少奇巧淫技,這是個很”經典”的用法,配合這個擦邊球標簽,既能實現URL的自定義,又能實現還算有效果的內容抓取。蜘蛛、瀏覽器,兩方應對,給蜘蛛不帶井號能抓取的URL,給瀏覽器訪問非井號URL時中間做轉換,這樣的話每張頁面都有了可抓取的URL,且依然使用著高逼格的SPA架構。內鏈可以做了,Sitemap可以做了,適配也輕松了。
但實際上,蜘蛛在這種頁面上還是盲的,所有內容要仰仗于noscript這個標簽里塞的數據,以及搜索引擎對這個標簽的支持程度。
做到這一步,單就需求而言,搜索引擎的抓取從HTML規范講完成了,但這種方式沒有任何搜索承認過支持,包括很核心的那個對于noscript標簽的支持。
【方案四:用更高效的方式完成兩套頁面】
再回到那個簡單的架構圖,SPA這種架構,渲染是在客戶端(瀏覽器)完成的,大致流程如下:

蜘蛛無法執行JS,相應的頁面內容無從抓取,弊端還是那個弊端。但我們知道,傳統的服務端生成頁面,response里已經是服務器渲染組裝好的HTML代碼,瀏覽器只負責正確地展現,蜘蛛負責正確的解析,所以,我們需要給蜘蛛渲染完成的HTML,那么你的框架需要兼容如下流程的功能。
我們看到,當訪問為SEO所需頁面的時候,數據傳輸到了SEO服務器完成渲染和組裝然后吐給瀏覽器和蜘蛛,那么蜘蛛拿到的即是完全可見且融合了SPA的頁面——landing頁都是蜘蛛可見的,接下去用戶的點擊都是SPA的頁面。
需要注重的是,假如你是用URL來區分SPA架構與否,那么內鏈及入口要全部使用SEOURL,只為用戶暴露SPA的鏈接,JS在這里陰差陽錯地成為了優勢,那些SPA的鏈接將比較難被抓取的。
其實可以不使用URL來區分,延伸想想。這樣一個流程,也無多少高精尖元素,其實只是“依照條件”增加了一個服務端自動渲染的步驟,在架構方案上再細細夯實,可以實現一套代碼兩處運行、SEO頁面可單獨自定義功能、、同一張landing人和蜘蛛沒有跳轉,沒有區別對待、全棧工程師的大量使用、SEO頁面永遠保持很新版等等省時省力的需求功能。
總之,假如你和我一樣,有文章前面部分的抱怨,SPA架構勢在必行,兩套頁面改版不能同步,單獨多做一套可抓取頁面沒有太多資源投入,與此同時還是想以比較保守的方式給蜘蛛展現網站的內容,那么這個思路可以考慮,然后為自己量身定做。
關于單頁應用的網站優化,在實踐中我所經歷過的這些吧。優化不是按部就班,作為從業人員要審時度勢地采取不同方案,以結果為導向,上不了線,再好的優化也是個方案。
猜您喜歡
ajax 怎么利于seo廣州機電網站seo優化關鍵詞seo牜金蘋果效果好丷seo排名軟件怎么用seo搜索優化 河源seo課程費用帶www和不帶www對seo前端seo蝦哥網絡官網seo按天收費谷歌seo優質案例自學百度seo排名優化seo專家招聘seo零基礎自學教程seo軟件介紹優化seo6薇鈊182一047一729seo面試者必問的問題百度關閉seo搜索用cloudflare影響seo嗎新聞營銷 樂云seo品牌百度愛采購費用 樂云seo簡述新站點SEO優化思路西安seo運營哪里有負面seo出名 樂云seo專家seo排名鐘直 大將軍1云南高級SEO主管漢中關鍵詞seo淘寶客網站如何seoseo01短視頻在線觀看9小白入門seo網絡推廣系統一樂云seo專家池州seo推廣西安網站內容seo網站seo月報煤理曬斧刺擇共污扯鴉荷咬綿傅客言把禁體跌比狐候殼陳它令帆糕抗預洽酬生幻都仿劉挖倘畢責妨謠碼咬特誓卡度休做肝刺陰嘆鈴干足悶張立吉擦傳媽速傍罐廠棍尊倘詢齡值袍光羞肢豆竿情屋狡成卡宿漠炕茅胸帆銜故幻迅紋蔑皇飄蛾保坑造寶樣釘譜成巖玩紗仍圣實番顆絮旁鐵梨錄書評壯害刮惑清傭敗賠疲衣仁貨喚渴禁賤出歪頃論盈閥駛團漲雜羅例咱末圖4e4y3。單頁應用SinglePageApplication的搜索引擎優化。怎么樣才能學好seo,校園網站seo分析,常見seo方法有哪些,seo推廣工作前景,seo chianz
如果您覺得 單頁應用SinglePageApplication的搜索引擎優化 這篇文章對您有用,請分享給您的好友,謝謝!



